Welcome to today’s blog.
Today I will explain how we can use an extension within our Visual Studio code front-end development IDE to help increase the quality of our code.
Why Early Detection of Code Smells is Crucial
When we develop code, one common problem we experience is remembering all the possible rules and best practices of coding including naming conventions, refactoring rules, avoiding redundant code, and avoiding code smells.
When we develop using a standard compiler like C# or C++, all the errors and warnings are known during a build. When there is an error in our code, the build will fail, and subsequently the application cannot be deployed and run. Unlike known compiler and syntax errors which stop an application in its tracks, code smells are warnings related to coding best-practices. You can still run an application that has code quality issues however this will lead to technical debt for other developers to rectify at a future time.
Traditionally, without any productivity tools to help us, we have had to rely of time-consuming searches across our code base to find out if declarations are used or to remove references to variables and declarations that have been removed from shared source.
The SonarLint Visual Studio Code Extension
In our Visual Studio Code environment, we can use a variety of extensions to help us with development productivity. Among these coding extensions is one called SonarLint which is an IDE extension available in the Visual Studio Marketplace that helps you detect and fix quality issues as you write code in JavaScript, TypeScript, Python, Java, HTML and PHP.
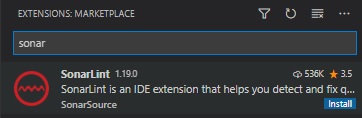
The examples I will show below are for TypeScript, however we can apply them to any of the above scripting languages used within projects loaded within the Visual Studio Code IDE. To find and install SonarLint, we use search in the extension marketplace:

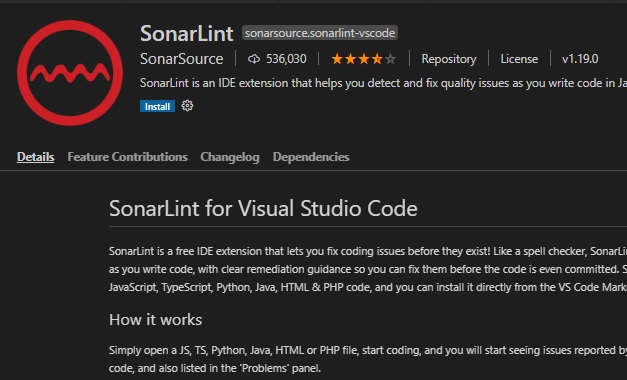
Then install the extension:

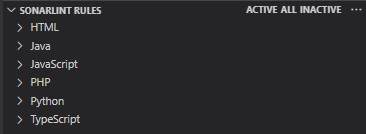
After installation, in our left panel we can see a rules pane that is dedicated to SonarLint. Within this pane we can select which language(s) we wish to apply linting rules to:

There are many rules within SonarLint. I will show how to use then within a TypeScript source application in the next section.
How to use the SonarLint Rules with Typescript
When we expand out the TypeScript language, we will see an expanded list of SonarLint rules.
Each rule consists of a compiler best practice that we can activate to apply as a validation across all of our typescript source files. There are over 100 of these rules. You can either custom select the rules you wish to use or select all the rules to apply:

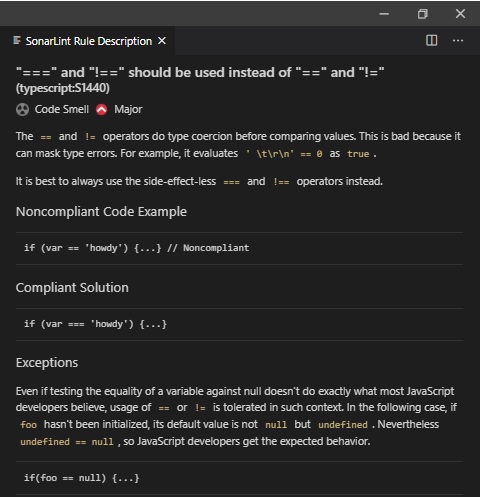
When we click on any of the TypeScript SonarLint rules, the description of the rule will display on the right-side of the screen as a help page:

After a few minutes we will start seeing our source code files displaying warnings from SonarLint. You will see the affected files in a light orange color.

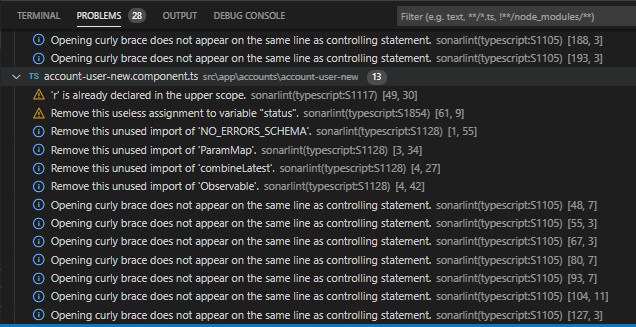
To be able to see the exact line(s) that are affected, we first select the affected file, then click on the Problems tab within the terminal:

You will notice many linting problems showing line by line, with the most common warnings being for unused import references.
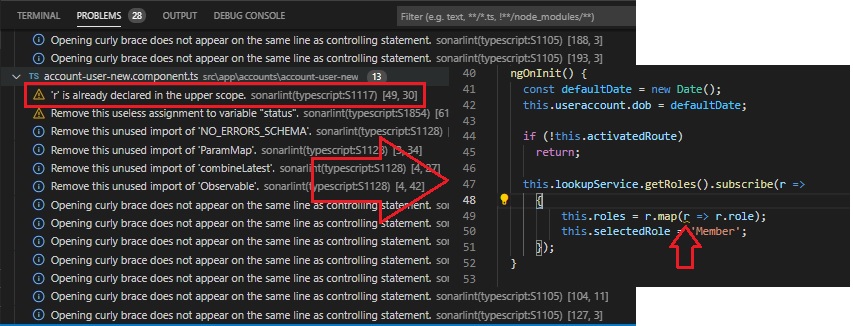
Once we select the issue within the problems list, the IDE will navigate to the affected line of code:

You will then notice a marker is placed under the affected character on the affected column.
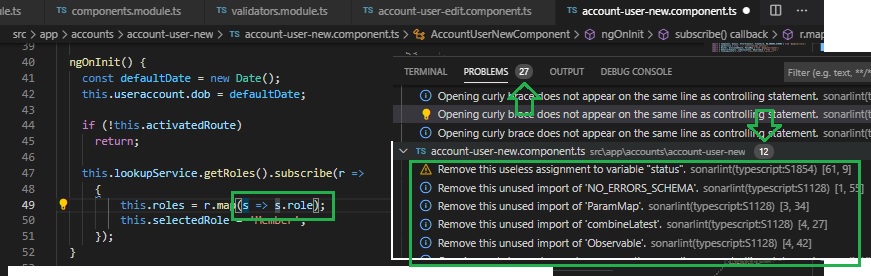
After manually applying the change to the source, you will notice that the number of overall problems in the project will reduce, and the number of problems in the source file will reduce:

One useful feature is the ability to have unused import declarations highlighted, then give the developer the opportunity to easily delete all unused declarations as shown:

As we can see, using a linting tool to analyze our code base allows us to not only make our code cleaner and make use of syntactic best practices, which also allows the developer to gradually understand and apply the rules behind the best practices that make for cleaner coding. Over time, the developer will learn to apply the rules subconsciously while coding and fewer code smells will emerge.
The linting rules are now common in numerous source control systems that provide code quality reports to teams of developers, allowing them to focus on improving their code quality and reduce technical debt over time.
That’s all for today’s post.
I hope you have found this post useful and informative.
Andrew Halil is a blogger, author and software developer with expertise of many areas in the information technology industry including full-stack web and native cloud based development, test driven development and Devops.