Welcome to today’s blog.
Today I will be showing you how to configure an Angular application to provide unit test reporting and basic test coverage output to the TeamCity within a build and test pipeline.
In a previous post, I showed how to configure an Angular application with the built-in Istanbul Test Coverage Reporter to generate test coverage report outputs from the Karma test runner.
Before I show how to configure TeamCity to work with Angular unit test coverage reports, in the first two sections, I will show how to install the required NPM test reporting package into Angular. I will then show how to run the unit test coverage reports in a headless mode.
Installing the Karma TeamCity Reporter NPM Package
The NPM package, Karma Coverage Istanbul Reporter (karma-coverage-istanbul-reporter) that is provided with Angular, does not provide outputs that are compatible with the format of the code coverage report that is required by TeamCity.
To be able to generate test coverage reports that are able to be understood by TeamCity we will need to install an NPM package into our Angular application:
npm install karma-teamcity-reporter –save-dev
Following installation, you will see the package in the dependencies list in package.json:
"dependencies": {
…
"karma-teamcity-reporter": "^1.1.0",
…
},
Next, we will amend the Karma test runner configuration file karma.config.js, to include the Karma TeamCity reporter within the list of plug-ins. We do this as shown:
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular-devkit/build-angular'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage-istanbul-reporter'),
require('@angular-devkit/build-angular/plugins/karma'),
require('karma-teamcity-reporter')
],
The next part within karma.config.js we amend is the coverageIstanbulReporter section to include the TeamCity reports:
coverageIstanbulReporter: {
dir: require('path').join(__dirname, './coverage/angular-azure-app'),
reports: ['teamcity', 'html', 'lcovonly', 'text-summary'],
fixWebpackSourcePaths: true,
For the Angular unit tests to run without the browser, we will need to run them as headless unit tests with test coverage. I will show how this is done in the next section.
Running Headless Unit Tests with Coverage
In our package.json we add an additional command which will allow us to run the unit tests headless and with additional test coverage:
"headless-test-coverage": "ng test --watch=false --code-coverage
--browsers=ChromeHeadlessCustom",
We update our test build step NPM script to run the headless tests with coverage:
npm run headless-test-coverage
Below is the build step that includes the custom script for the headless test run:

After running the build configuration, when viewing the log for the test build step, you will notice that the code coverage will show as a results summary:

Select the Overview tab for the build and you will notice that the Code coverage summary shows as a mini summary report:

There is also one other result that is missing from our build report. It is only reporting the success or failure of the whole build process. There is no mention of how many tests have passed and how many have failed.
In the next section, I will show how to enable additional summary and details test results in the test report from the executed unit tests.
Adding Summary and Detail TeamCity Test Reports
To add reports for tests we will have to add an additional parameter to the Angular test run that restricts the report data to the TeamCity test output.
To do this we add the –reporters flag to the ng test command in our package.json:
"headless-test-coverage-report": "ng test --watch=false --code-coverage
--reporters=teamcity --browsers=ChromeHeadlessCustom",
We are just restricting the reports to TeamCity report output from our Angular test run.
After running our tests within Angular, we will see a lot of output that looks like the following:

This is the unit test result output that Team City can understand.
Now go into the build step in Team City and amend the NPM script to run with TeamCity reports:
npm run headless-test-coverage-report
After the build is re-run and completes, you will notice that the build log has changed. There is additional JavaScript output in the build log:

As we will see, TeamCity has used the report data from Angular to determine more details on the unit tests, and even included a breakdown of tests specs within each suite.
You will also notice there is an additional test tab in the build overview.

The first change you will notice after you run the test is that there is an additional Test tab in the build overview.
The other addition is the result summary pane just below the menu tabs, which displays the number of tests passed (and failed if any tests have failed).
Below the Code coverage summary report, you will see the number of tests passed with a hyperlink, all tests.
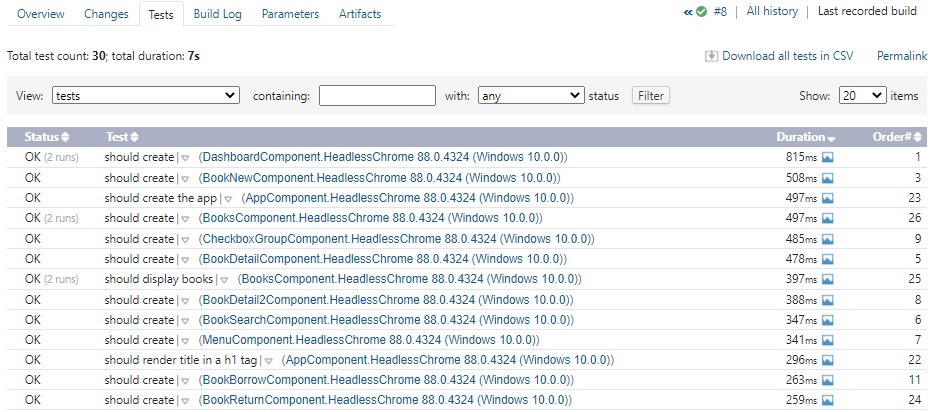
Now click on the hyperlink, all tests. We will see a report of all the unit tests run.

This is a useful report for a test engineer as it is an automated report that shows what tests have passed or failed on a detailed level.
To summarize, we have learnt how to do the following tasks:
- Configure Angular for TeamCity unit test reporting.
- Configure Angular for TeamCity test coverage reporting.
- View details unit test reports within a TeamCity build.
By installing the Karma TeamCity Reporter NPM package into our Angular application, we were able to transform the unit test and test coverage outputs from Angular headless testing to a format that is compatible with TeamCity. The resulting test reports provide testers and developers with more useful feedback on the results of unit tests within our Angular application.
In a future post I will show how to use the code coverage report data from our Angular application to configure a TeamCity project and build to generate a detailed code coverage report within a TeamCity build.
That’s all for today’s post.
I hope you found this post useful and informative.
Andrew Halil is a blogger, author and software developer with expertise of many areas in the information technology industry including full-stack web and native cloud based development, test driven development and Devops.


